top of page
UPI Circle – Feature Introduction Video
A new NPCI-backed UPI feature needed a clear and accessible launch. I led the design of a motion-first, in-app intro experience that helped millions understand and adopt the feature — using storytelling, collaboration, and inclusive design.
Role: Senior Brand Designer & Motion Lead
Timeline: 2 months
Team: Product, UX, Motion Design, Copywriting
Company: PhonePe (Fintech)

Problem Statement
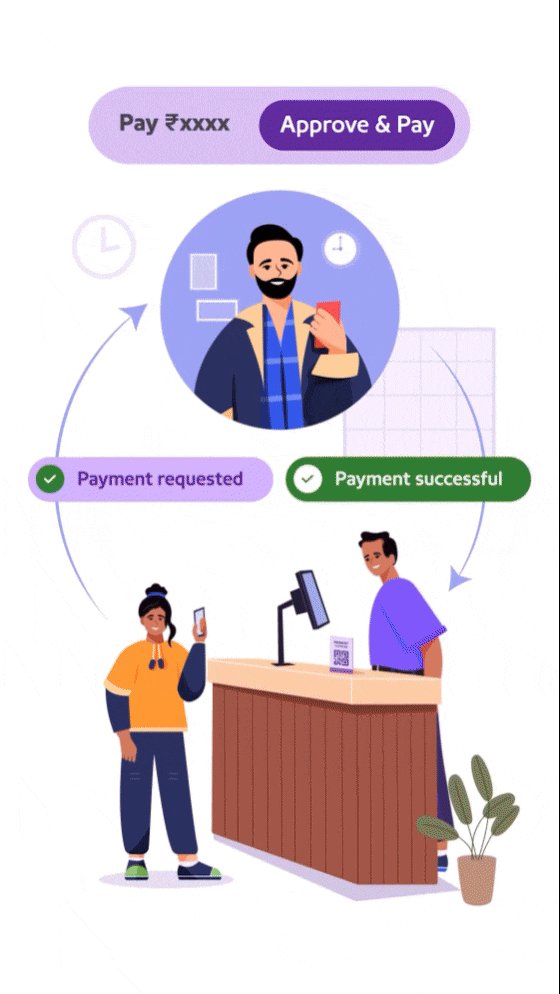
UPI Circle was a new NPCI-backed feature allowing users to delegate payments to trusted contacts. While powerful, the concept was unfamiliar and potentially confusing to a broad demographic — spanning Tier 1 to Tier 4 Indian users. The core challenge:
How might we simplify the concept and drive feature adoption across a highly diverse user base?
Users
PhonePe’s user base across India, ranging from tech-savvy Tier 1 users to first-time digital users in Tier 3/4 regions.
Goal
Design a scalable, accessible way to explain UPI Circle and onboard users seamlessly — using storytelling that works across digital literacy levels.
My Role
-
Strategy: Bridged UX, Product, and Motion to define the right narrative approach
-
Script Direction: Helped the copywriter craft a relatable, clear story
-
Storyboarding: Designed visual flow aligned with PhonePe’s visual identity
-
Execution Oversight: Guided the motion team through visual production
Process
1. Deep Dive with
Product & UX
-
Understood the functional mechanics of UPI Circle
-
Aligned on key user pain points and confusion areas
-
Agreed that an in-app explainer video would be the most effective medium
2. Script &
Narrative
-
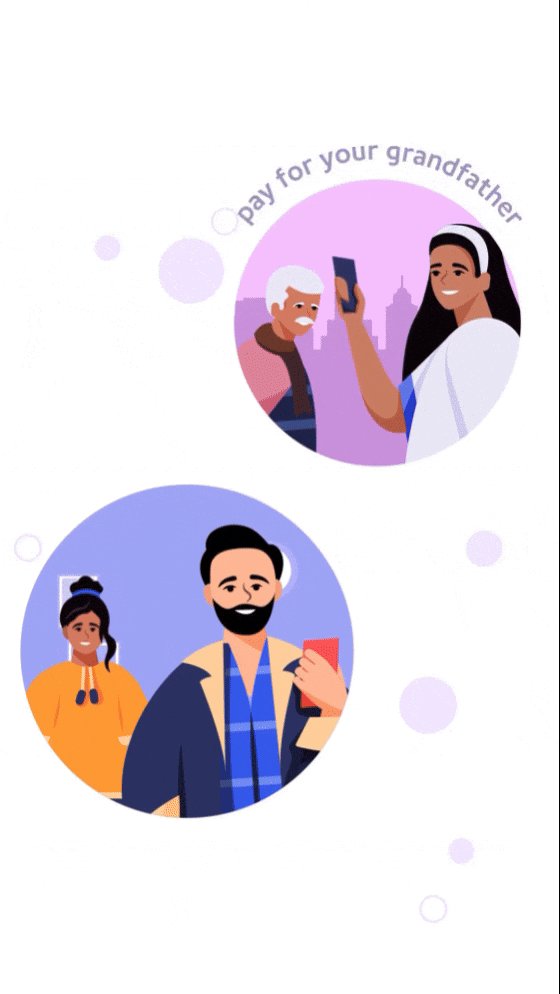
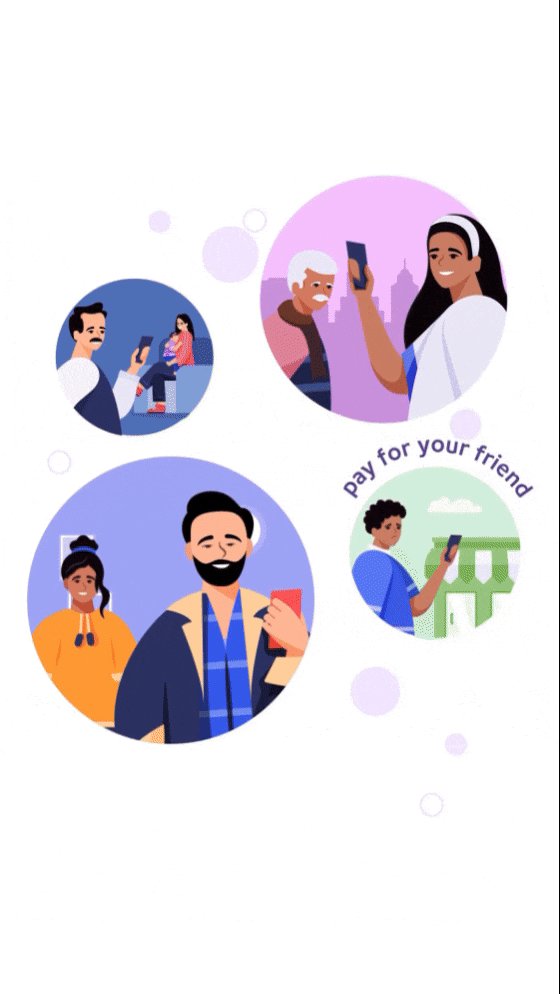
Co-developed the script with the copywriter, grounding it in real-world scenarios
-
Focused on showing "Why this matters" to users, not just "what it does"
3. Storyboarding
& Alignment
-
Created clear, minimal, and friendly visuals to support the script
-
Ensured accessibility and emotional relatability
-
Aligned with multiple stakeholders including motion design, product, and legal

4. Production
-
Art-directed vector frames
-
Oversaw motion production and ensured a consistent tone
-
Delivered a polished video for in-app onboarding


Outcome
-
Achieved strong CTR and engagement metrics on the video
-
High conversion into UPI Circle usage during early launch
-
Helped demystify a new product for millions of users, contributing to national-level UPI adoption goals
Reflection
“This project showed me how powerful aligned storytelling can be in product onboarding. By bringing brand, UX, and product perspectives together early, we created clarity out of complexity — something I aim to apply in more hands-on product design roles.”
bottom of page